◆ 웹페이지와 HTML
HTML 은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드이다.
웹 페이지를 만들 때 쓰는 언어라고 이해하시면 편할 것 같다
이 글을 읽고 있는 페이지에서 F12 버튼을 클릭해 개발자 도구창을 보면은

이 코드들이 바로 HTML 이다.
정리하자면 HTML이라는 문서를 통해 웹페이지의 구조를 파악할 수 있고,
이를 이용하여 원하는 데이터가 웹 페이지의 어디에 위치해 있는지 파악하여 수집하는 것이 크롤링의 핵심이다.
◆ HTML 태그 확인
네이버 페이지를 활용하여 HTML 태그를 확인 해 보자.
F12를 눌러서 개발자 도구 창을 열어준다.

HTML 창의 좌측 상단에 있는 버튼에 마우스 커서를 클릭하시면 페이지 구성 요소의 HTML 태그를 쉽게 확인 가능하다. 이 버튼을 'select버튼' 이라고 부르겠다.

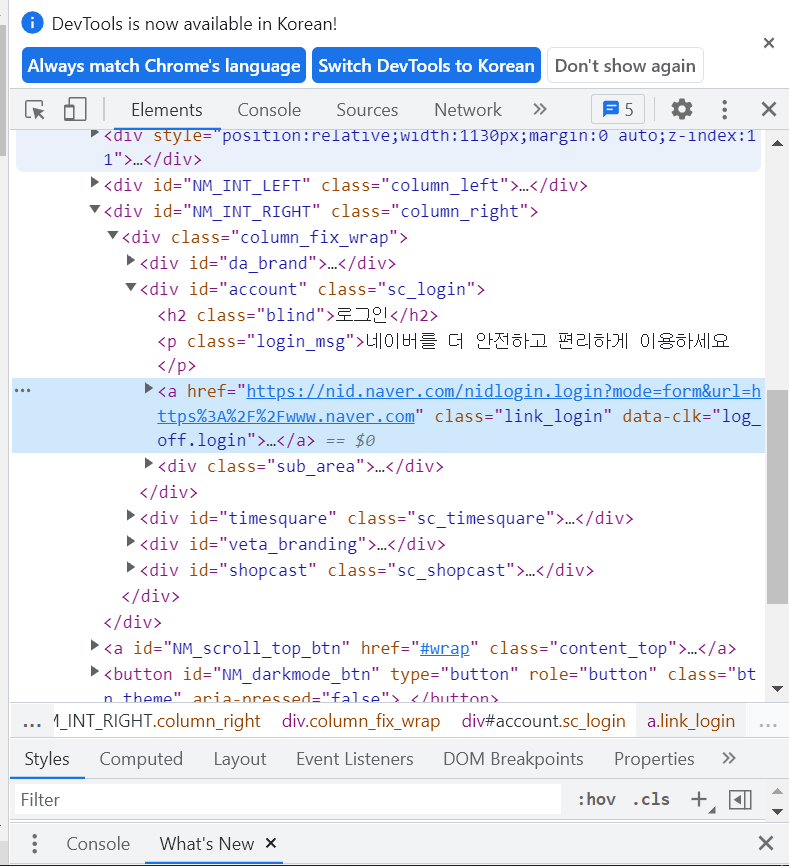
select 버튼을 클릭한 후 '로그인' 이라고 적혀있는 부분에 마우스 커서를 올려본다.

새로운 말풍선이 생긴다.
a.link_login
앞부분에 'a'가 바로 '로그인'의 HTML 태그다.
이번엔 마우스 커서를 가져다 둔 상태에서 클릭을 한다.

그러면 클릭한 요소를 HTML 창에서 직접 보여준다.
이런 식으로 우리는 웹 페이지에서 원하는 요소의 HTML 태그를 확인 가능하다.
◆ 웹 페이지의 HTML 구조
원하는 부분의 태그를 확인해보았다.

HTML 태그 'img'

뉴스게시글의 HTML 태그는 'span' 이라고 되어있다.
⭐정리하기⭐
✔ 웹페이지를 구성하고 있는 요소들의 문서 => HTML
✔ F12로 확인하는 HTML 구조
✔ HTML태그로 구성된 HTML 구조
'[python] > 웹 크롤링' 카테고리의 다른 글
| [웹 크롤링] 6. 정적 크롤링(1) (0) | 2022.05.18 |
|---|---|
| [웹 크롤링] 5. 선택자 (1) | 2022.05.12 |
| [웹 크롤링] 3 . 라이브러리와 크롤링 준비 (0) | 2022.05.08 |
| [웹 크롤링] 2. 크롤링의 종류 (0) | 2022.05.06 |
| [웹 크롤링] 1. 웹 크롤링이란? (0) | 2022.05.06 |



