HTML은 기본적으로 <태그>내용</태그>로 작성되어
시작과 끝이 하나의 쌍으로 구성되어 있고, 그 사이에 포함되는 구조이다.
ex) <a>내용</a>
하지만 웹 페이지를 표현하는 데이터 모두가 태그로 이루어져 있기 때문에
그 중에는 서로 동일한 태그도 많이 존재한다.
이렇게 동일한 태그를 분간해 주기 위해, HTML에서는 선택자라는걸 사용해
각 태그를 구별할 수 있는, 일종의 주소를 부여 해 줄 수 있다.
◆ 선택자의 필요성
아래와 같은 HTML 문서가 있다고 가정해보자
<div>
<div>
<span> 파이썬 </span>
<span> 크롤링 </span>
</div>
<div>
<span> 자바 </span>
<span> 게임 </sapn>
</div>
</div>해당 웹 페이지에서 언어와 관련된 데이터만 필요하다고 생각해 보자
만약 태그로만 해당 데이터를 선택한다면, 태그 <span>을 사용해야한다.
하지만 태그 <span>에 언어 정보 뿐만 아니라 게임도 포함된다.
따라서 이러한 경우에는 프로젝트 정보를 제외하고 언어 정보만을 특정하기 위해 선택자를 사용해야한다.
<div id = 'contents'>
<div class = 'data'>
<span class = 'language> 파이썬 </span>
<span class = 'task'> 크롤링 </span>
</div>
<div class ='data2'>
<span class = 'language'> 자바 </span>
<span class = 'task'> 게임 </sapn>
</div>
</div>이렇게 class = language라는 선택자를 추가한다면
span 태그와 language라는 선택자를 사용해 언어 관련 데이터만 받아올 수 있다.
◆ id와 class
태그의 선택자는 주로 id와 class를 사용한다,
흔히 id는 예를 들어 주민등록번호 , 학번 등과 같은 특정 요소만 가질 수 있는 고유한 값이다.
HTML에서도 하나의 id는 고유한 선택자로,
하나의 HTML 코드에 id는 중복되지 않고 하나만 존재한다.
다만 class는 태그의 선택자로 사용되지만 id처럼 고유한 값은 아니다.
class는 같은 속성을 지닌 데이터들을 묶어주는 값으로,
이전 소스코드 예시처럼 class는 여러번 사용가능하다.
| 이름 | 닉네임 | 직업 | 언어 |
| 이순신 | java123 | 학생 | 자바 |
| 박세종 | python_love | 직장인 | 파이썬 |
| 김구 | web_creator | 주부 | 파이썬 |
| 박단군 | c_plus | 학생 | c++ |
▼
| HTML 태그 | id | class |
| 사람 | java123 | 학생 , 파이썬 |
| python_love | 직장인 , 파이썬 | |
| web_creator | 주부, 파이썬 | |
| c_plus | 학생 , c++ |
사람 한 명을 HTML 태그로 본다면 닉네임은 그 사람의 고유한 값이므로 태그이 id가 된다.
하지만 직업과 언어는 그 사람이 가진 특성으로 서로 다른 사람들을 묶어주는 역할을 한다.
따라서 비슷한 속성끼리 묶어주기 때문에 직업과 언어는 태그의 class가 된다.
◆ 선택자 사용법
다음과 같은 태그를 사용한다고 가정해 보자
<div id = 'abc' class = '123'>선택자에 따라 데이터 검색 방법에 차이가 있다.
데이터를 검색할 떄, 태그 뒤에 id는 '#'을 붙이고, class는 '.'을 붙여줘야 한다.
◆ 정리
★ 태그만 사용하여 데이터를 찾을 경우 : '태그'
→ div
★ 태그와 id를 사용하여 데이터를 찾을 경우 : '태그#id'
→ div#abc
★ 태그와 class를 사용하여 데이터를 찾을 경우 : '태그.class'
→ div.123
★ 태그,id,class 모두 사용하여 데이터를 찾을 경우 : '태그#id.class'
→ div#abc.123
다만 class 이름에 공백이 포함될 경우가 종종 있다.
<div class = <'hello wolrd'>이럴경우 공백을 '-'으로 대체해서 작성하면 된다.
▶ div.hello.world
◆ 선택자 실습
https://dhlottery.co.kr/gameResult.do?method=byWin
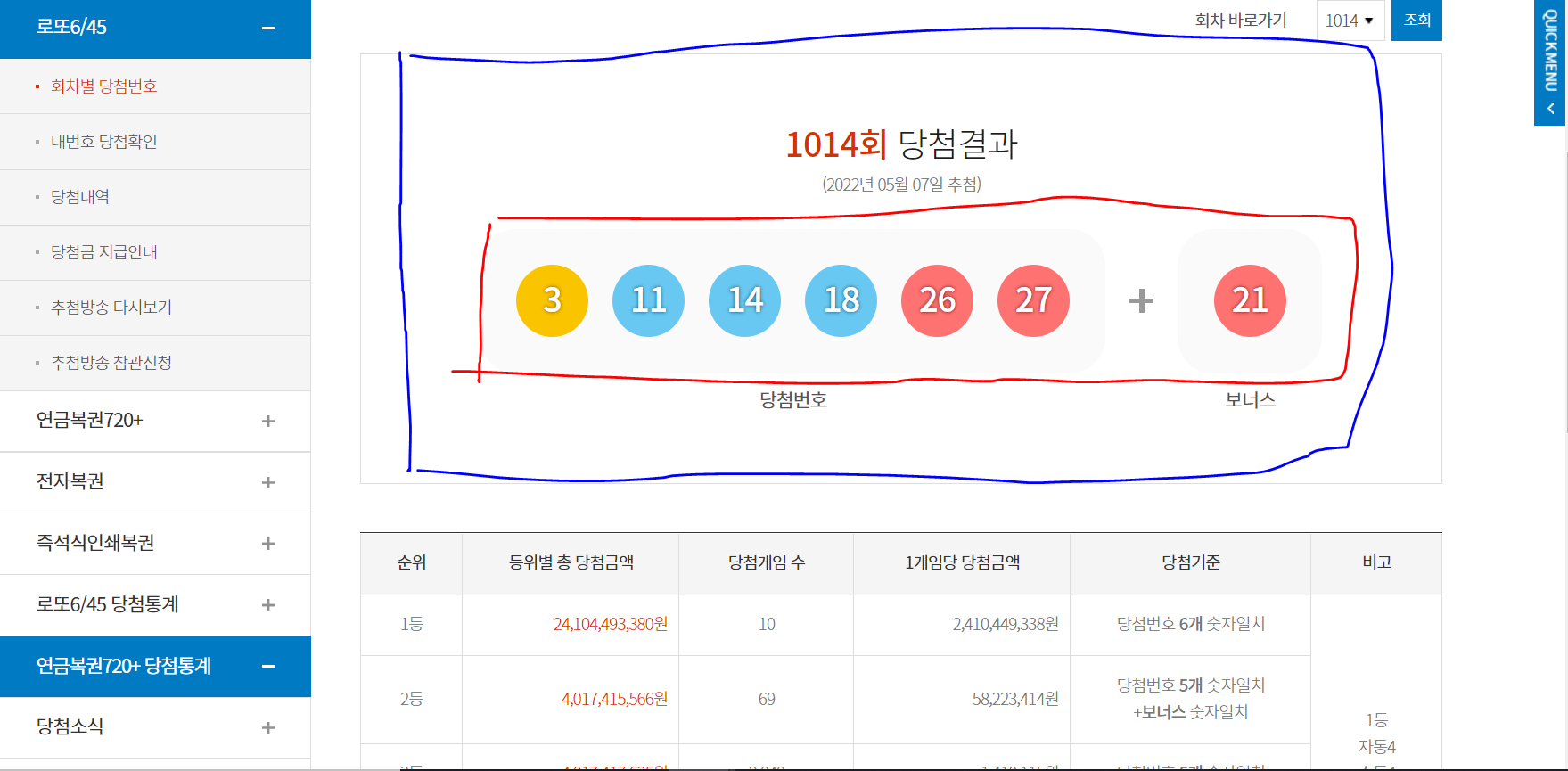
로또6/45 - 회차별 당첨번호
1014회 당첨결과 (2022년 05월 07일 추첨) 당첨번호 3 11 14 18 26 27 1014회 순위별 등위별 총 당첨금액, 당첨게임 수, 1게임당 당첨금액, 당첨기준, 비고 안내 순위 등위별 총 당첨금액 당첨게임 수 1게임
dhlottery.co.kr

필요한 부분은 파란색 박스 안의 빨간 박스이다.
즉 빨간 박스의 숫자가 들어 있는 태그와 선택자를 찾으면 되는것이다.
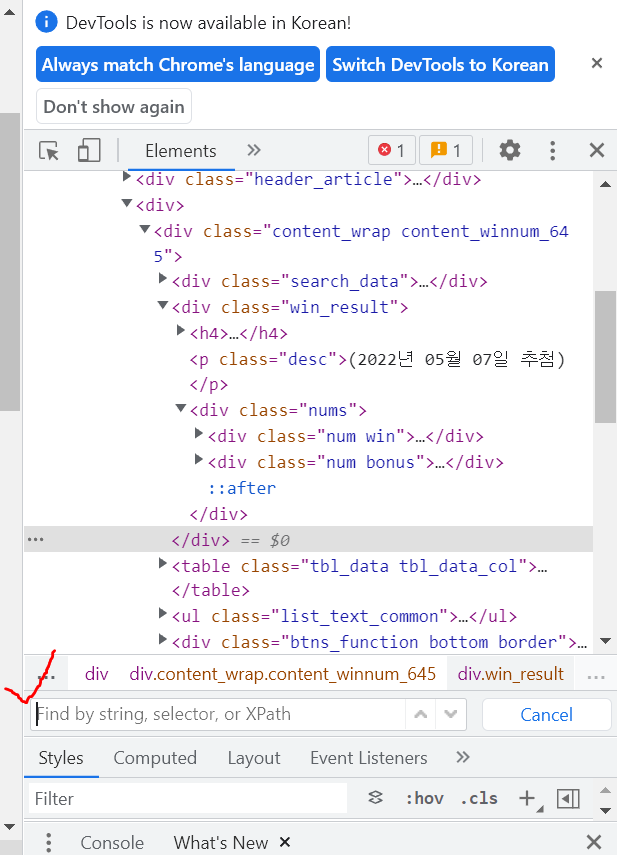
웹 페이지에서 F12를 눌러서 개발자 도구를 킨다.

select 버튼을 클릭하고 빨간 박스에 커서를 대면 파란 박스로 표시된다.
클릭을 하면

해당하는 데이터의 태그 위치로 이동한다.
여기 HTML에 우리가 찾고자 하는 데이터와 선택자가 있는 것이다.
태그는 'div' 이고 class 는 nums 이다.
또한 선택자를 검색 할 수도 있다.

우리가 찾을려는 부분의 태그는 'div' 이고 class가 'nums' 였으니
div.nums 를 검색하면 검색 결과가 하나인걸 볼 수 있다.

◆ 정확한 검색
class는 중복될 가능성이 있다
만약 class를 사용하여 검색했을 때, 여러 개가 검색되는데 id가 없을 경우에는
상단에 id를 가진 태그를 찾아서 포함관계를 활용하면 정확하게 검색할 수 있다.

찾은 태그의 위쪽으로 점점 올리면서 보면 id를 가진 태그를 찾을 수 있다.
<div id ='article' class = 'contentsArticle'>
...
...
...
...
<div class ='nums'>HTML은 태그의 내용으로 태그가 사용되는 포함 관계를 가진다,
이러한 포함관계는 HTML 코드의 들여쓰기를 살펴보면 파악할 수 있다.
즉 위 HTML 코드에선 id가 article인 div태그 안에 class가 nums인 div가 포함된 것을 확인할 수 있다.
따라서 우리는 id를 가진 태그를 활용하여 좀 더 정확하게 원하는 요소를 검색할 수 있다.
★
검색하기

결과를 보면 같은 곳을 가르키는 걸 확인할 수 있다.
★ 정리하기★
✔ 선택자: 동일한 태그를 구별할 수 있는 것
- 선택자를 이용하여 우리가 원하는 데이터를 정확하게 얻기
- id, class
✔ 선택자 사용법
- id: #을 앞에 붙인다.
- class: .을 앞에 붙인다.
✔ 더 정확한 데이터 검색방법
- id 선택자 + class 선택자
ex. div#article div.nums
'[python] > 웹 크롤링' 카테고리의 다른 글
| [웹 크롤링] 7. 정적 크롤링(2) (0) | 2022.05.20 |
|---|---|
| [웹 크롤링] 6. 정적 크롤링(1) (0) | 2022.05.18 |
| [웹 크롤링] 4. HTML 구조 (0) | 2022.05.09 |
| [웹 크롤링] 3 . 라이브러리와 크롤링 준비 (0) | 2022.05.08 |
| [웹 크롤링] 2. 크롤링의 종류 (0) | 2022.05.06 |



